Der App Designer steht allen Benutzern zur Verfügung, die über eine Basic, Pro oder Premium Lizenz verfügen und deren Anwendung mindestens auf Version 11.1907.31 läuft. Sollten Sie Fragen zu einem Lizenz- oder Versions-Upgrade haben, wenden Sie sich bitte an unser Serviceteam:
Sie benötigen Hilfe? Unser Support ist für Sie da
Telefon: +49 531 23767-500 (Montag bis Freitag von 09:00 – 16:00 Uhr)
E-Mail: service@datenbanken24.de
In der Benutzeroberfläche Ihrer Anwendung gehen Sie auf den Menüpunkt „Statistik“. Dort finden Sie über der Auflistung Ihrer Module die Versionsnummer.
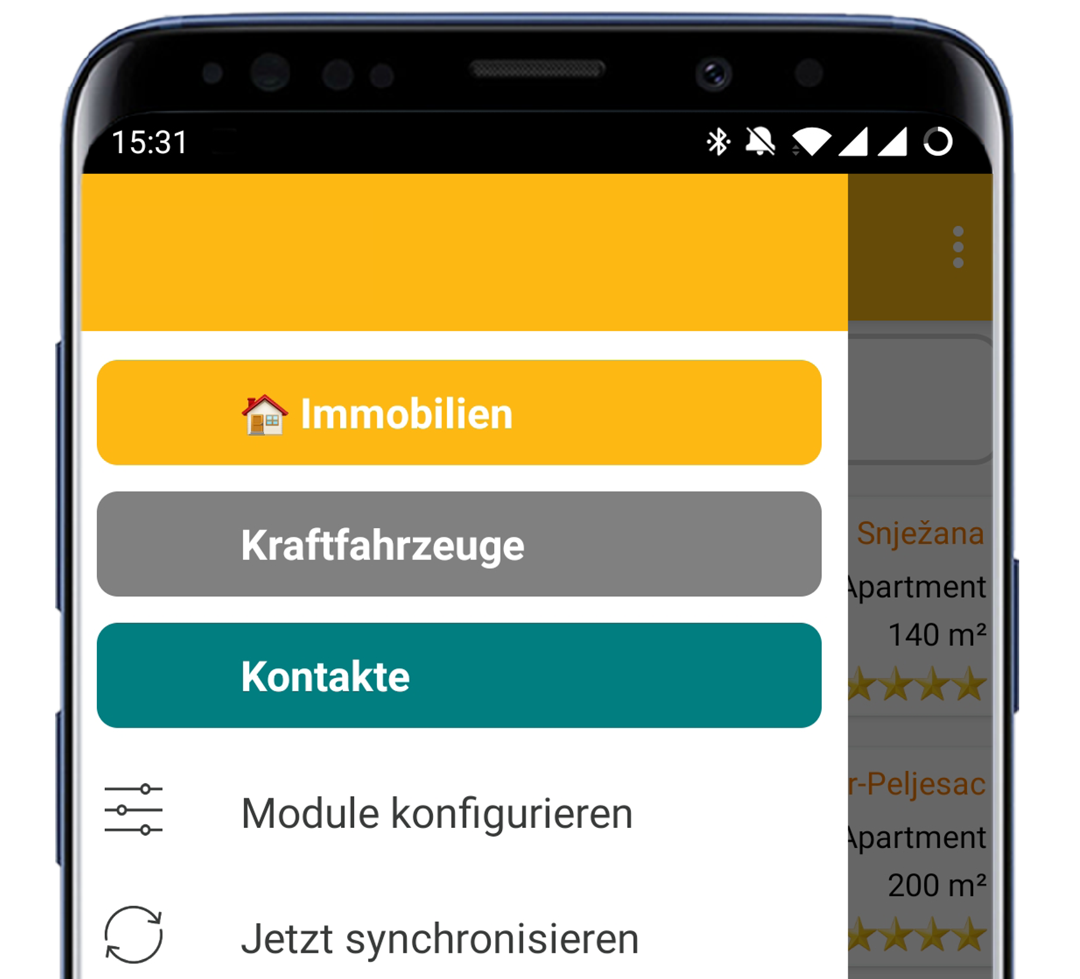
Damit Ihre Änderungen auf Ihrem Smartphone oder Tablet erscheinen, muss eine Synchronisation mit der Datenbank erfolgen. Je nach Konfiguration der App erfolgt diese entweder automatisch im Hintergrund oder manuell über den Menüpunkt „Jetzt synchronisieren“.
Eine Übersicht finden Sie in der Konfiguration unter dem Menüpunkt „Module definieren“. In der Spalte „Mobile App“ wird die Freigabe mit dem Symbol angezeigt.
Vorbereitung
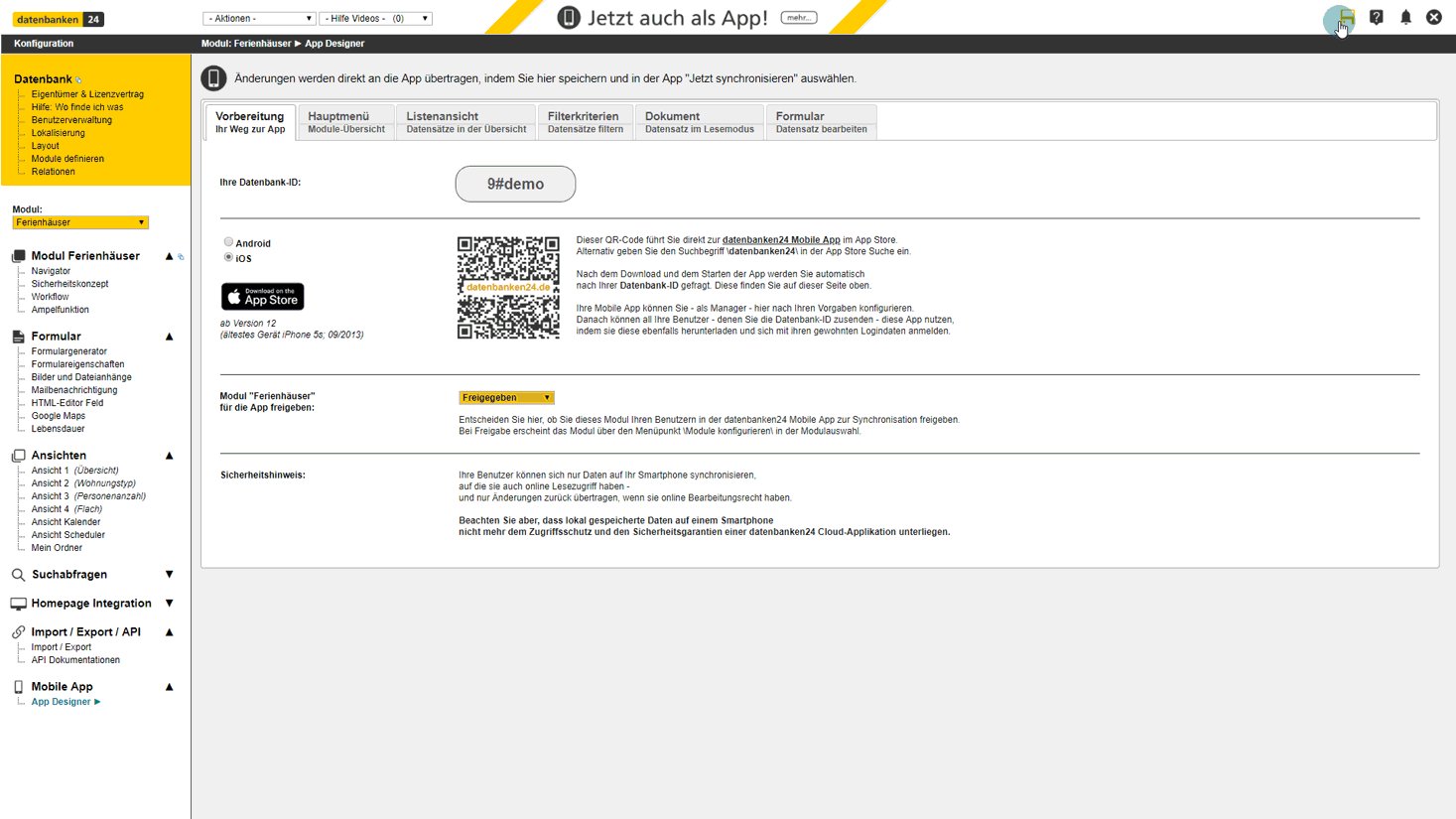
Installation, Freigabe & Anmeldung
1. Installation der App
Die App steht Ihnen kostenlos für Android und iOS in den Stores zur Verfügung:
Dabei ist es egal, ob es sich um ein Tablet oder ein Smartphone handelt. Einzig und allein die Version der jeweiligen Software ist entscheidend. Auf Android-Geräten läuft die App ab Version 6.0, die im Oktober 2015 veröffentlicht wurde. Bei Apple-Geräten wird die App mit Version 12 unterstützt. Als kleine Richtlinie: Bei Apple ist das iPhone 5s, das älteste Gerät mit iOS 12.
3. Anmeldung in der App
Wenn Sie die App auf Ihrem Endgerät installiert und die gewünschten Module für die Synchronisation mit der App freigegeben haben, können Sie sich in der App anmelden.
Für die Anmeldung benötigen Sie folgende Angaben:
- Ihre Datenbank-ID
Diese können Sie der Konfiguration unter dem Menüpunkt App Designer > „Vorbereitung“ entnehmen. Die Datenbank-ID setzt sich aus Servernummer + # + datenbankname zusammen. - Benutzername
- Passwort
Um die Anmeldung abzuschließen, werden Sie im letzten Schritt gebeten, die Module auszuwählen, die Sie später auf Ihrer App nutzen möchten. Die abschließende Synchronisation kann einige Minuten dauern. Danach ist Ihre App einsatzbereit.
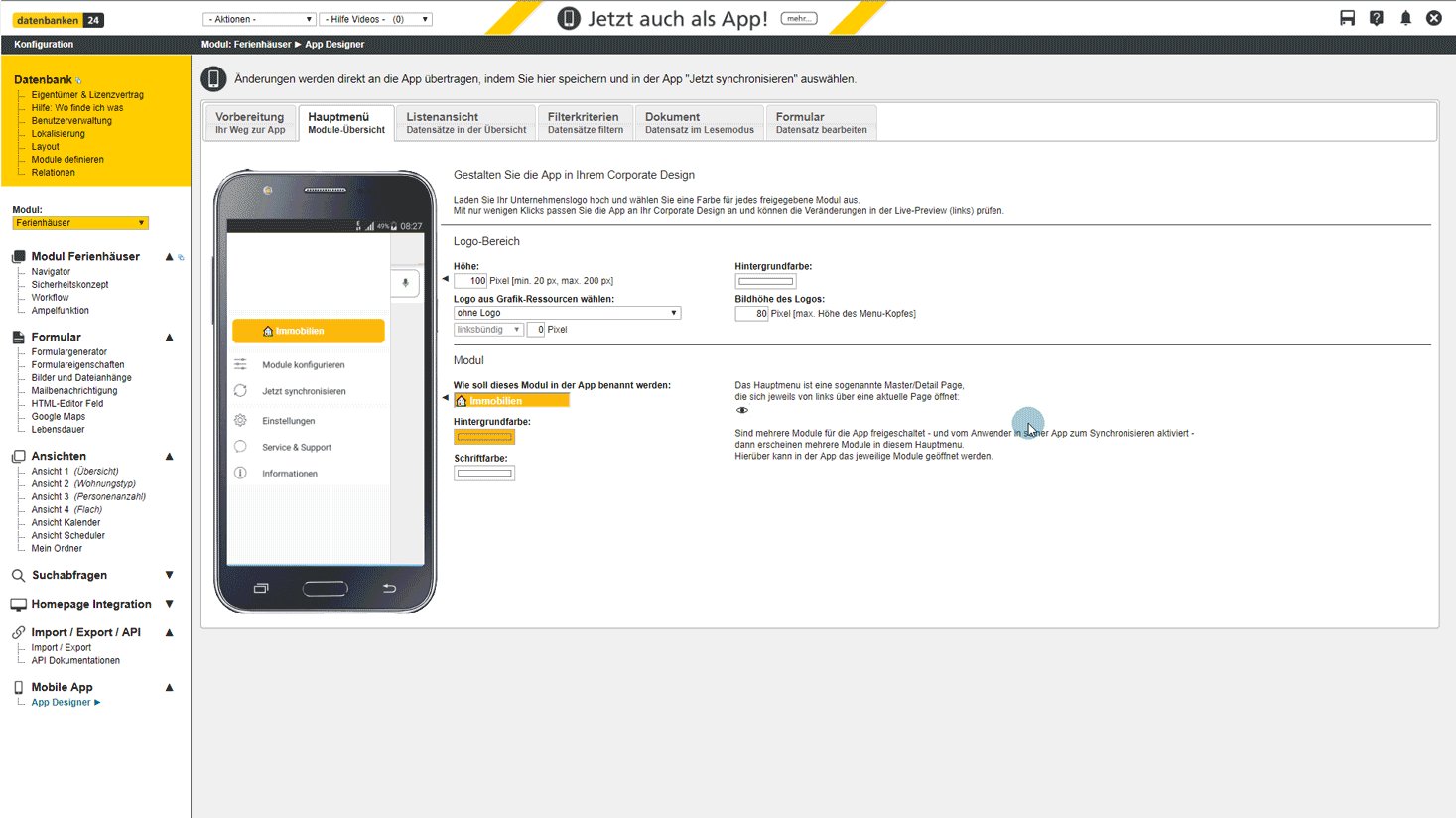
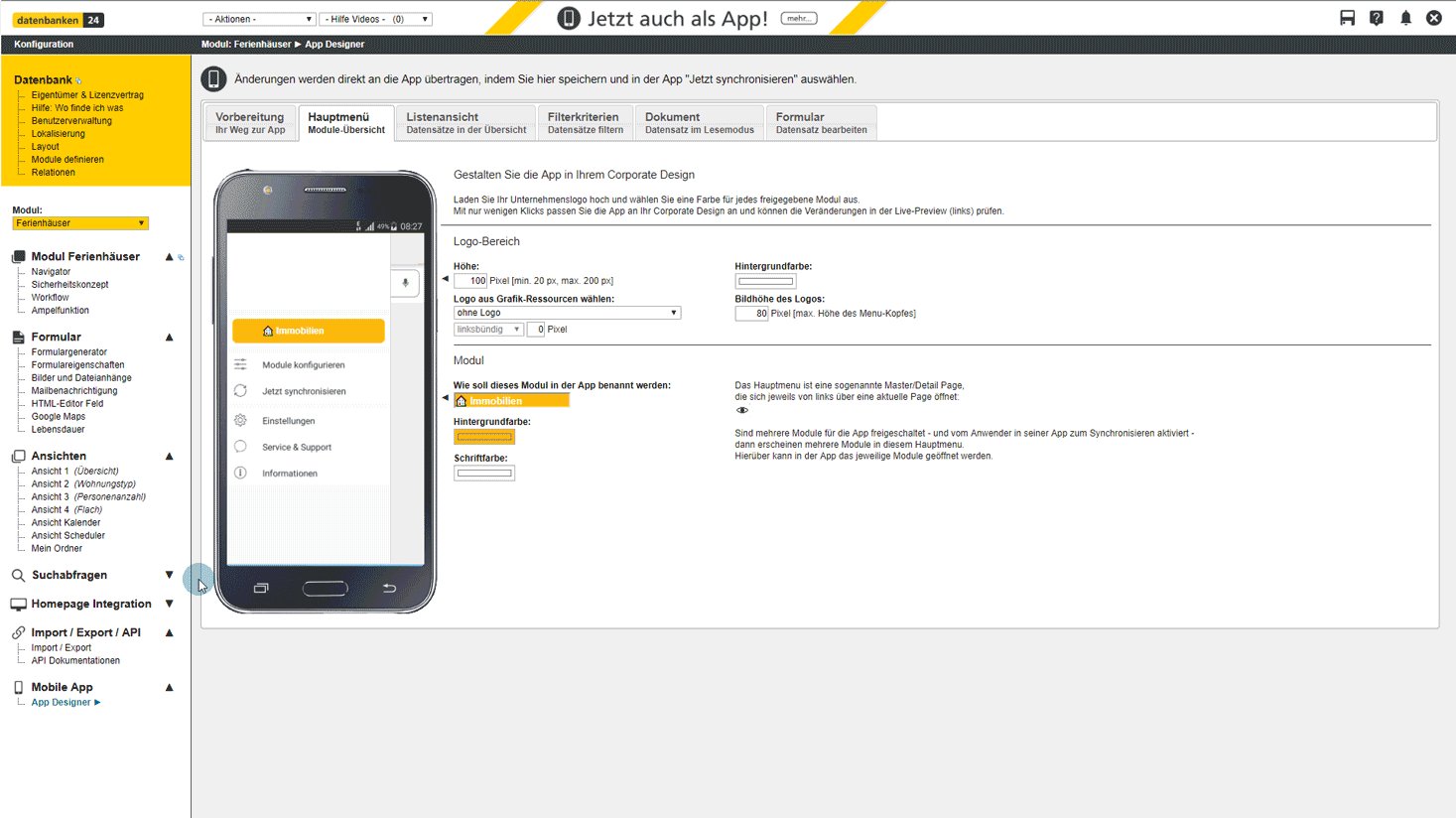
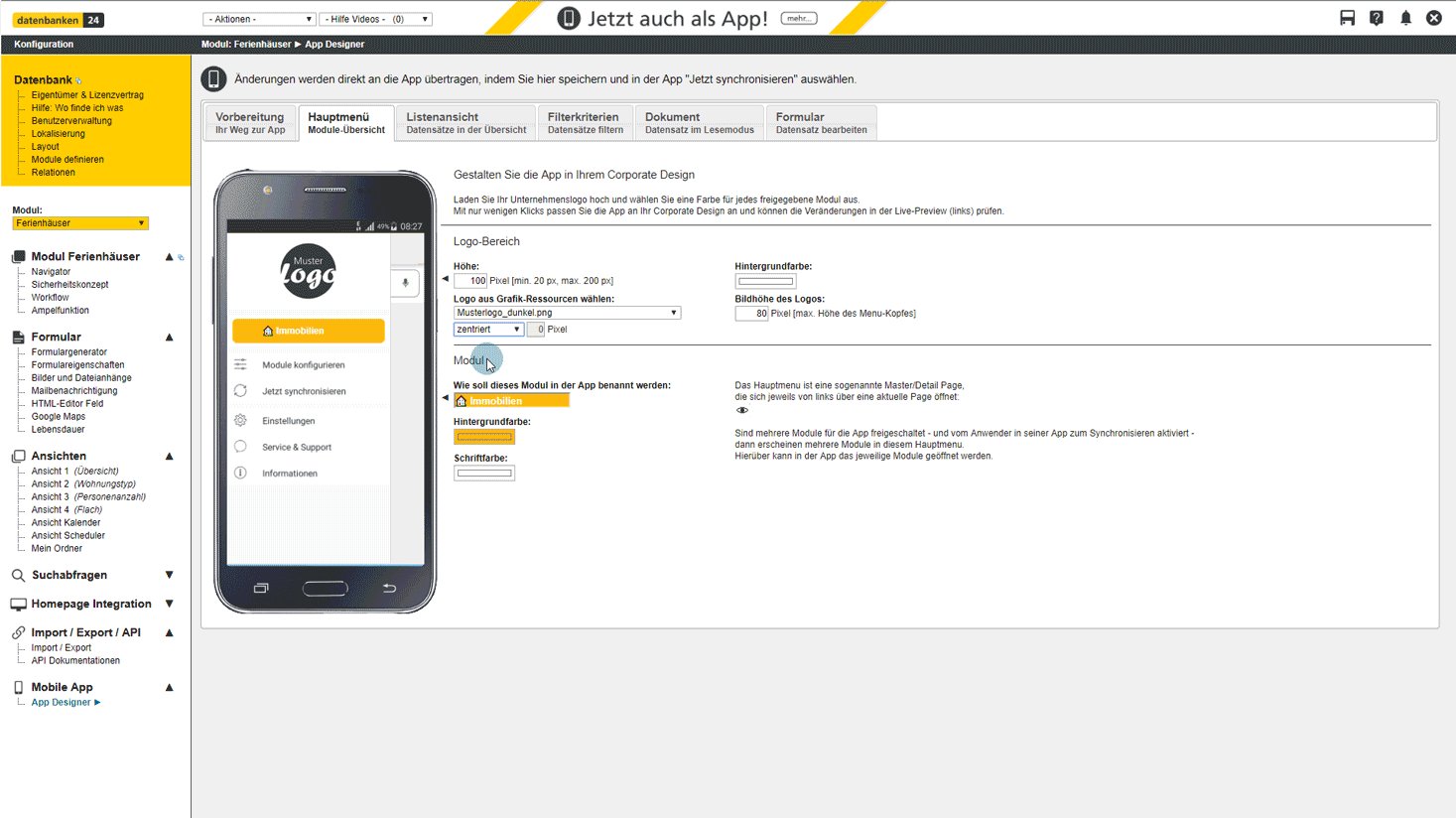
1. Logo-Bereich gestalten
Für den Logo-Bereich Ihres Hauptmenüs in der App haben Sie eine Vielzahl von Gestaltungsmöglichkeiten. Hier einige Anregungen:
Des Weiteren können Sie die Höhe des Logo-Bereichs (min. 20 px, max. 200px), die Größe der Grafik sowie die Anordnung bestimmen.
Grafiken hochladen & auswählen
Sie haben Ihr Logo noch nicht in den Grafik-Ressourcen abgelegt? Dann zeigen wir Ihnen kurz, wie Sie Ihr Logo mit nur wenigen Schritten im Hauptmenü Ihrer App einbinden:
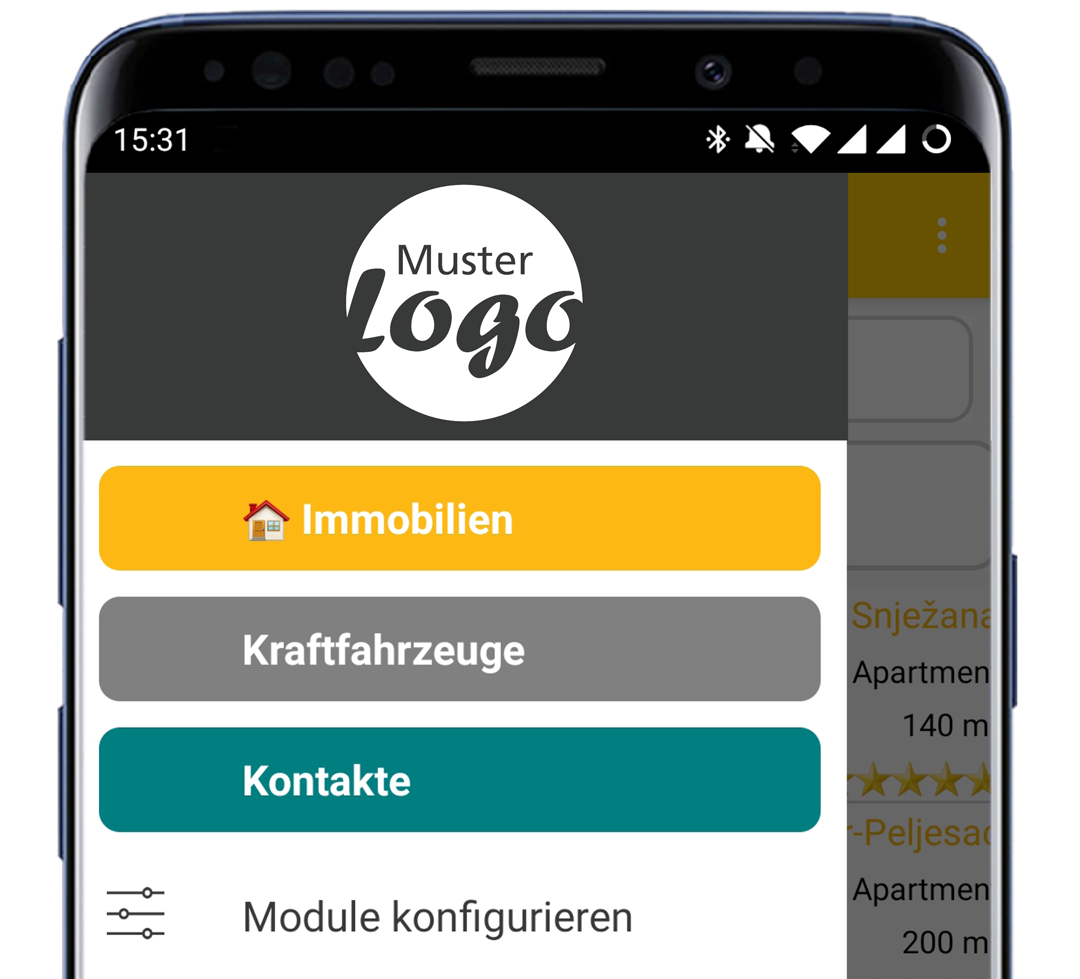
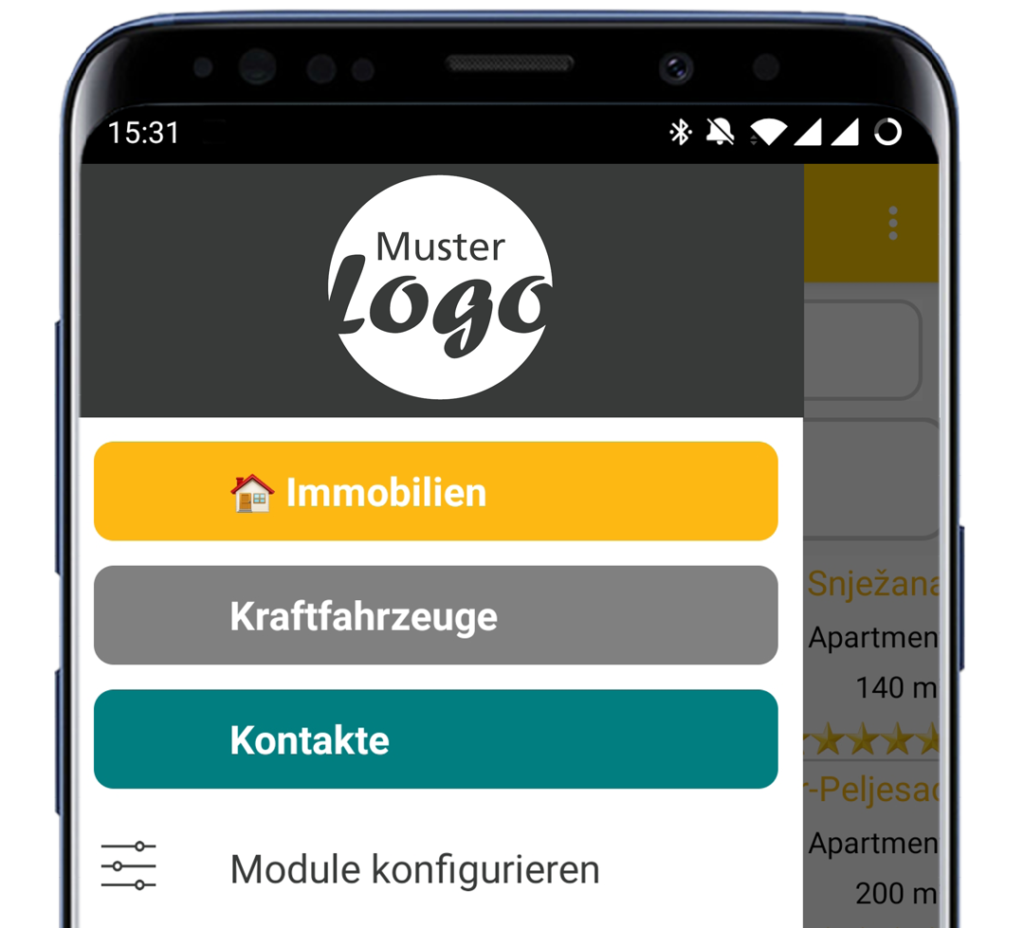
2. Modul gestalten
Für eine bessere Übersicht im Menü der App können Sie die Anzeige Ihrer Module individuell gestalten. Legen Sie die Schrift- sowie Hintergrundfarbe fest und ergänzen Sie den Modulnamen eventuell mit einem passenden Unicode-Zeichen.

Listenansicht
Konfigurieren Sie die Ansicht Ihrer Daten
In der Listenansicht können Sie die Darstellung Ihrer Datensätze konfigurieren. Bitte beachten Sie, dass die Einstellungen immer für das Modul gelten, das links im Menü ausgewählt ist. Dies ermöglicht Ihnen eine individuelle Gestaltung für jedes Modul je nach Schwerpunkt der Datensätze.
1. Wählen Sie das grundlegende Layout aus
Grundmuster festlegen
Sie haben die Möglichkeit zwischen zwei Grundmustern zu wählen:
Icon wählen
Je nach Datensatz bieten sich verschiedene Darstellungsformen an. So werden Kontaktdaten meistens mit einem Bild angelegt, damit die gesuchte Person schneller gefunden werden kann.
Spaltenaufteilung definieren
Mit der Spaltenaufteilung können Sie das Größenverhältnis der zwei Spalten Ihrer Ansicht einstellen. Es stehen Ihnen folgende Optionen zur Verfügung:
1/2 : 1/2

1/4 : 3/4

3/4 : 1/4

1/3 : 2/3

2/3 : 1/3

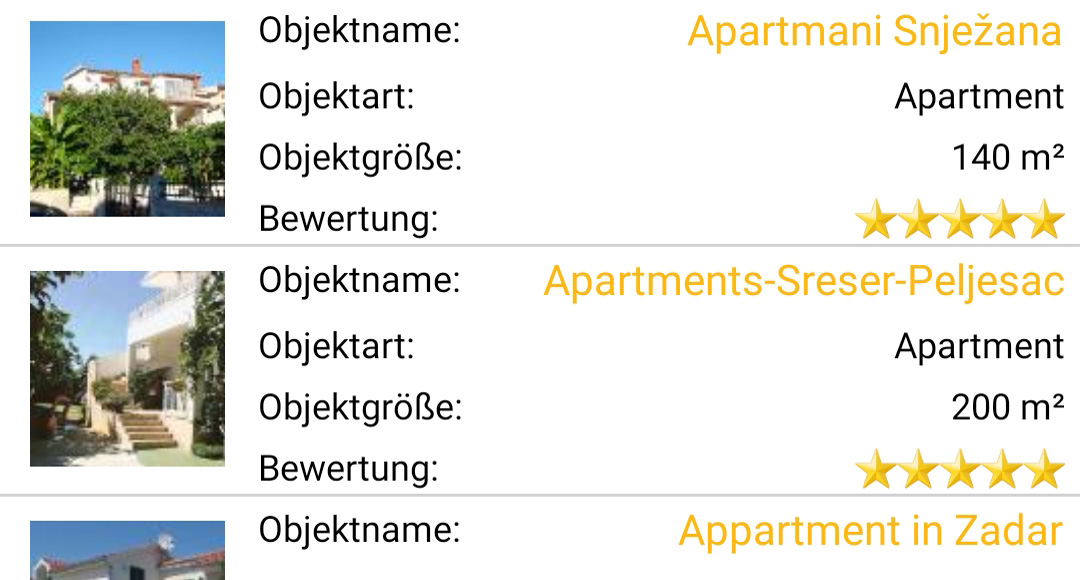
2. Feldzuweisungen festlegen
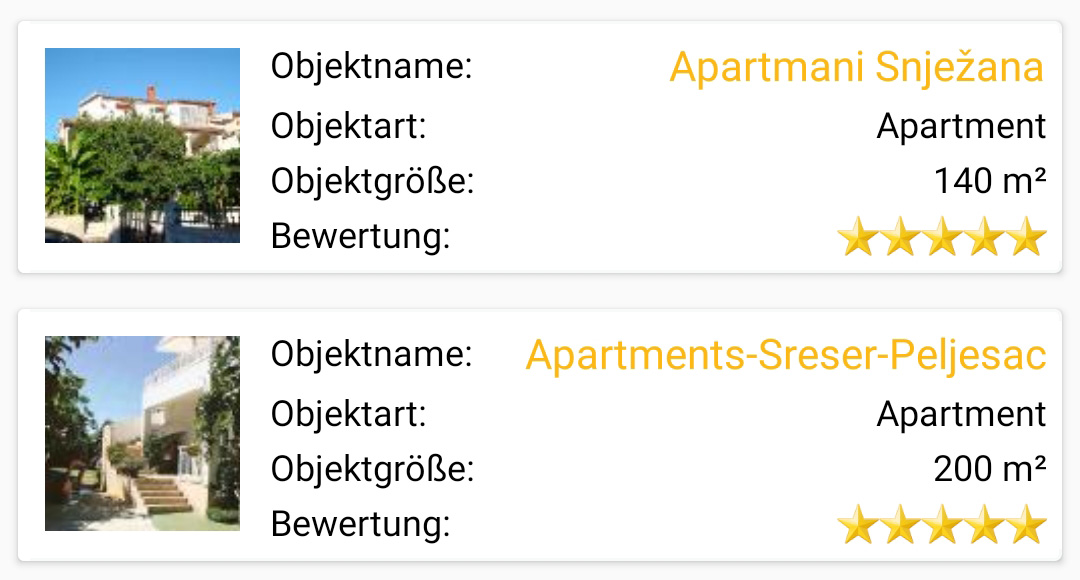
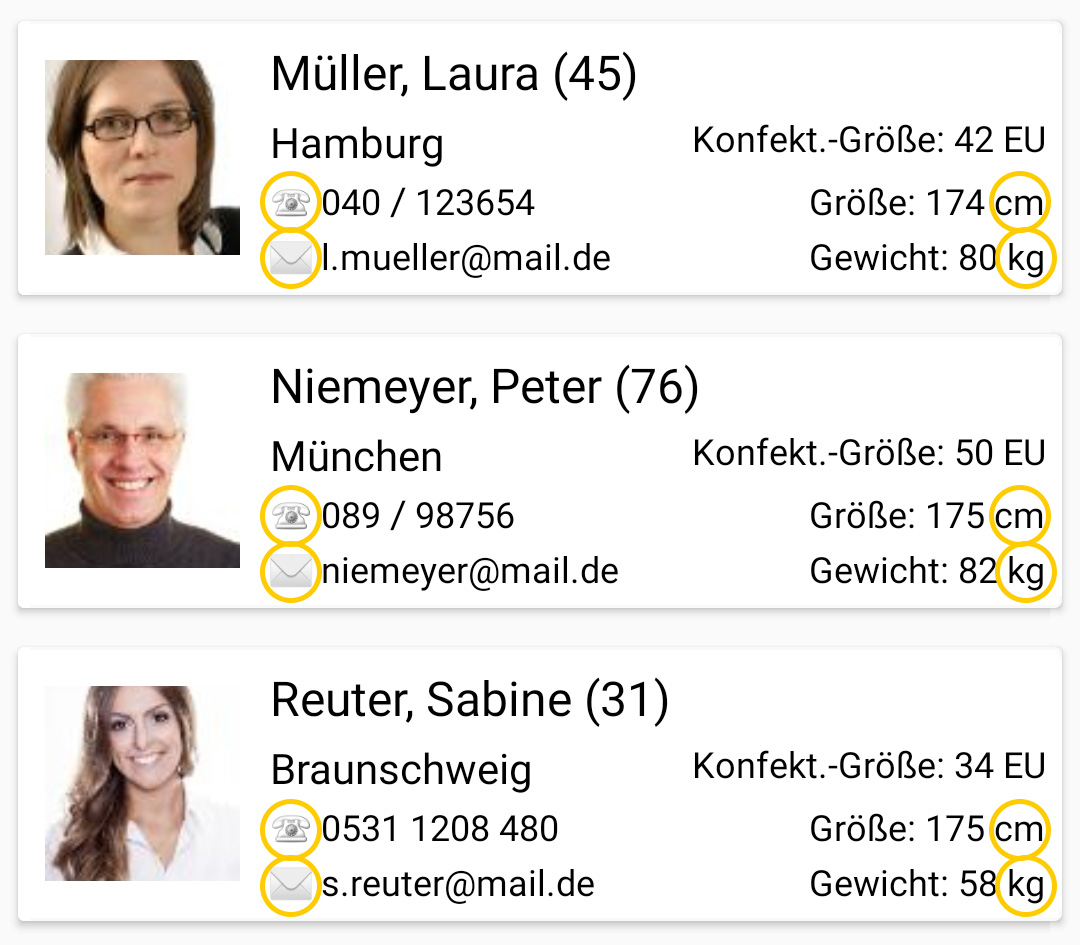
In dem Abschnitt der Feldzuweisungen nehmen Sie die detaillierte Anzeige Ihrer Datensätze in der Listenansicht vor. Sie können bis zu acht Felder aus Ihrem Datensatz auswählen, die in der Listenansicht angezeigt werden sollen. Um wichtige Informationen stärker hervorzuheben, können Sie zwischen drei Schriftgrößen wählen und eine prägnante Schriftfarbe vergeben.
In den Feldzuweisungen können Sie vor jedem Datenfeld (Präfix) und nach jedem Datenfeld (Suffix) Texteingaben tätigen. Diese können aus Buchstaben oder Zahlen bestehen. Auch Unicodezeichen können eingesetzt werden.
Symbol |
Unicode-Zeichen |
|---|---|
| Sterne | ★ ☆ ✭ ✶ ✷ ✹ |
| Telefon | ☎ ☏ ✆ |
| ✉ | |
| Heftklammer | 📎 |
| Kästchen | ☑ ☒ ☓ ☐ ■ |
| Pfeile | ➝ ➞ ➟ ➠ ➡ ➢ ➣ ➤ ► ◄ |
2. Sortierung der Datensätze
Darüber hinaus können Sie ein Datenfeld für die Sortierung Ihrer Datensätze festlegen und wählen, ob Sie die Daten absteigend oder aufsteigend sortieren möchten. Wählen Sie für die Sortierung ein Feld, das in allen Datensätzen einen Wert besitzt. Hierfür eignen sich am besten Pflicht- oder Systemfelder (z.B.: das Erstellungsdatum eines Datensatzes). Auch eine „ABC-Sidebar“ kann hier aktiviert oder deaktiviert werden, doch die Darstellung der ABC-Sidebar ist abhängig von der Version Ihres Betriebssystems sowie dem Hersteller.
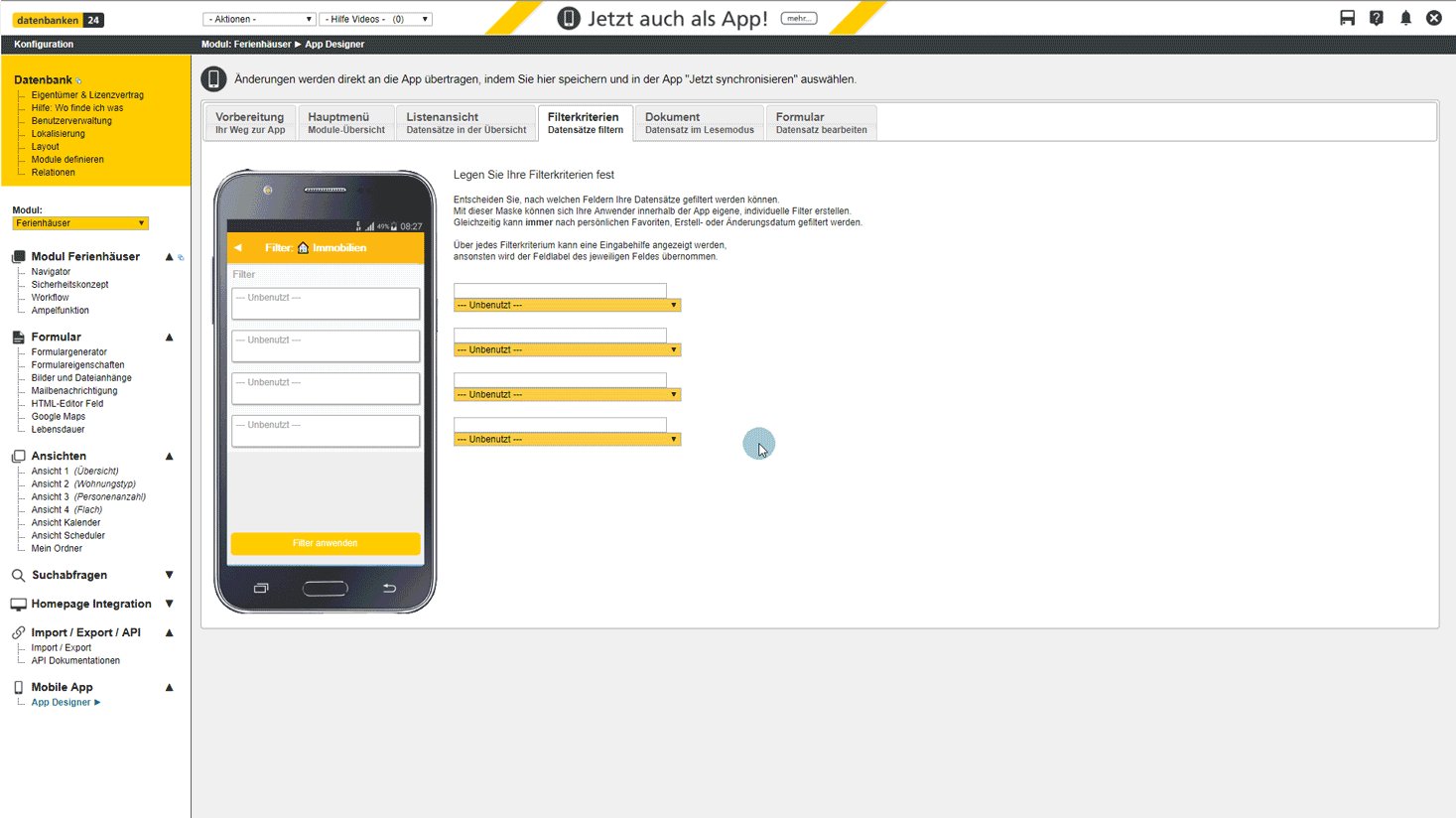
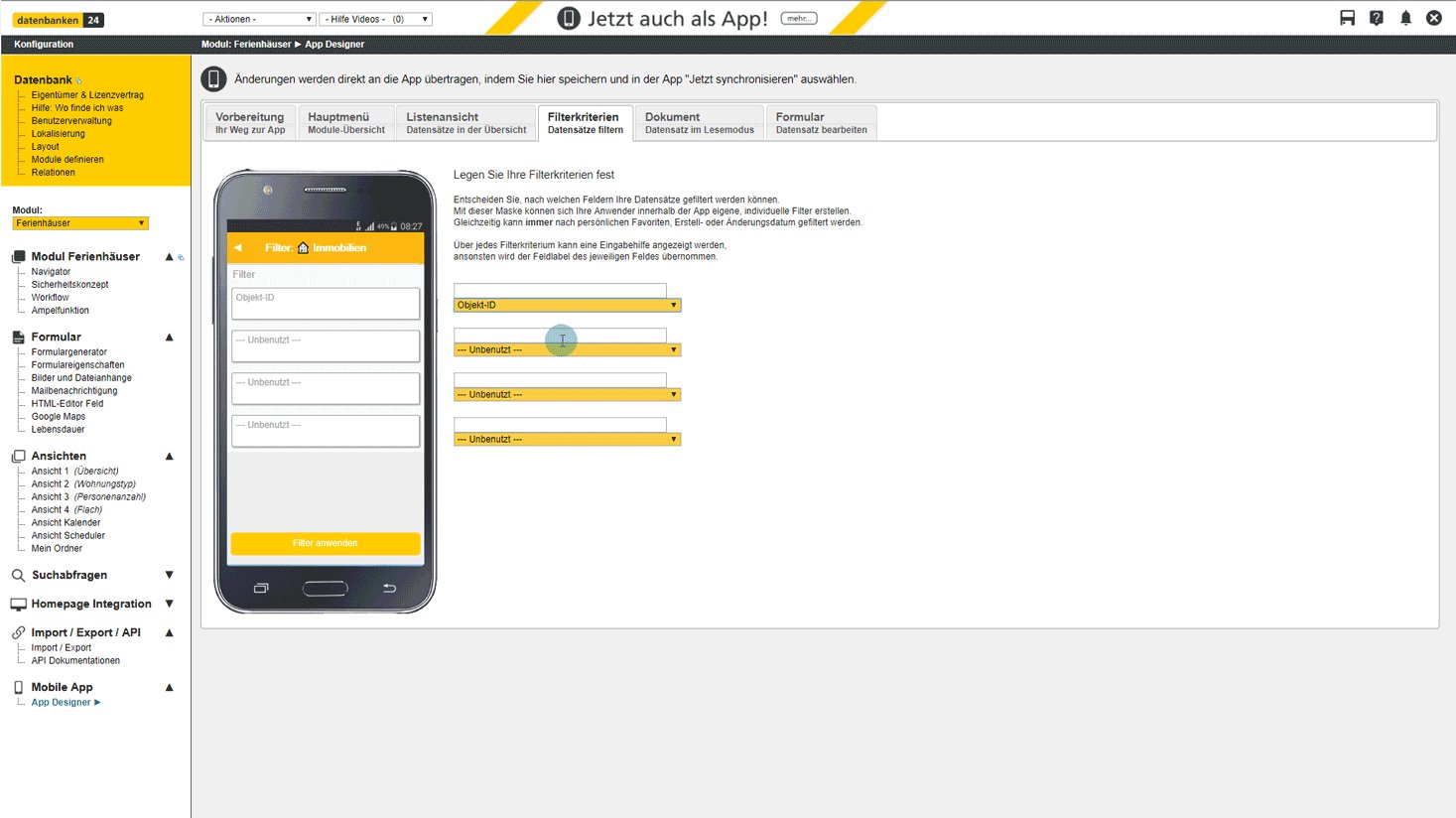
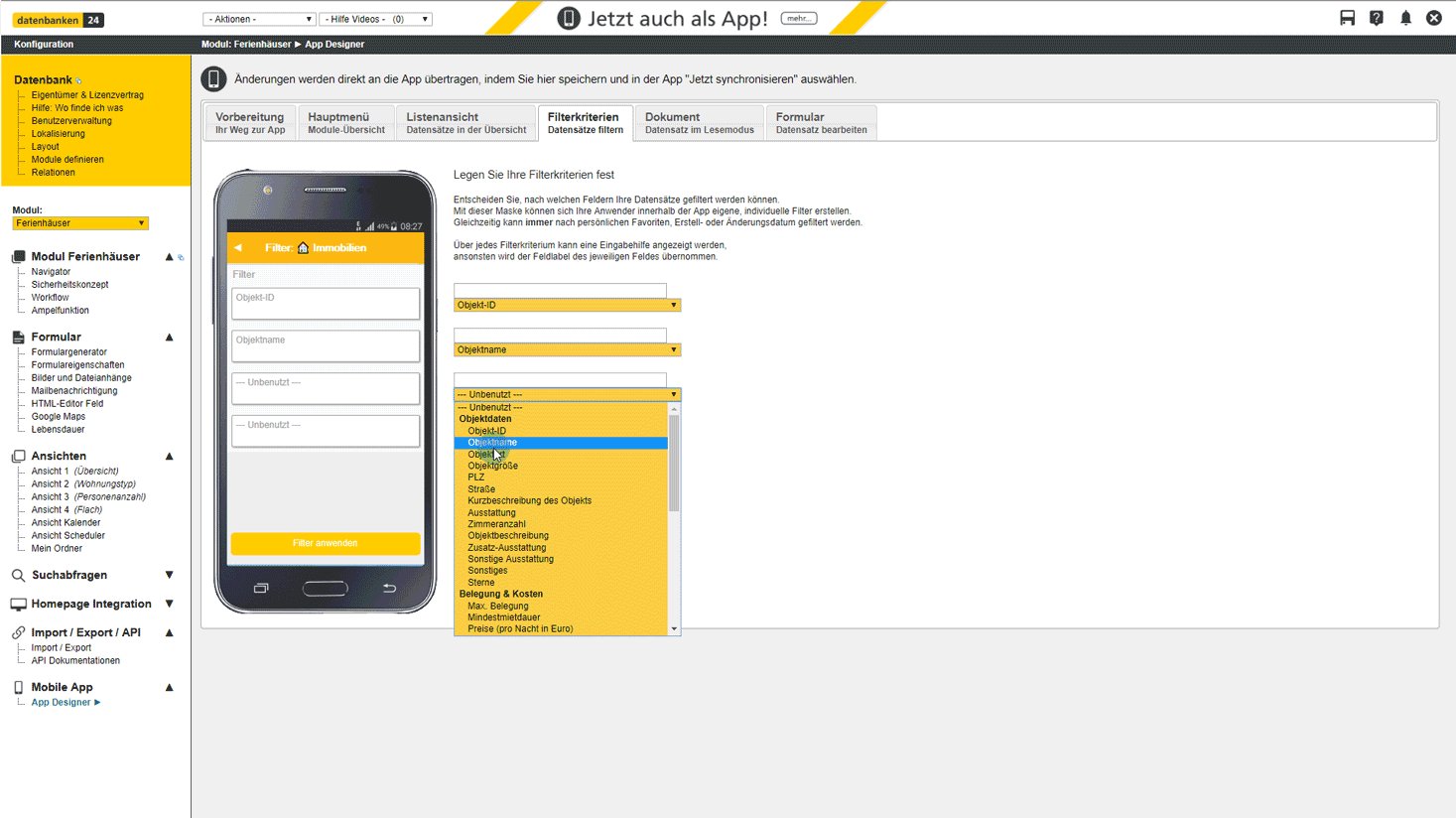
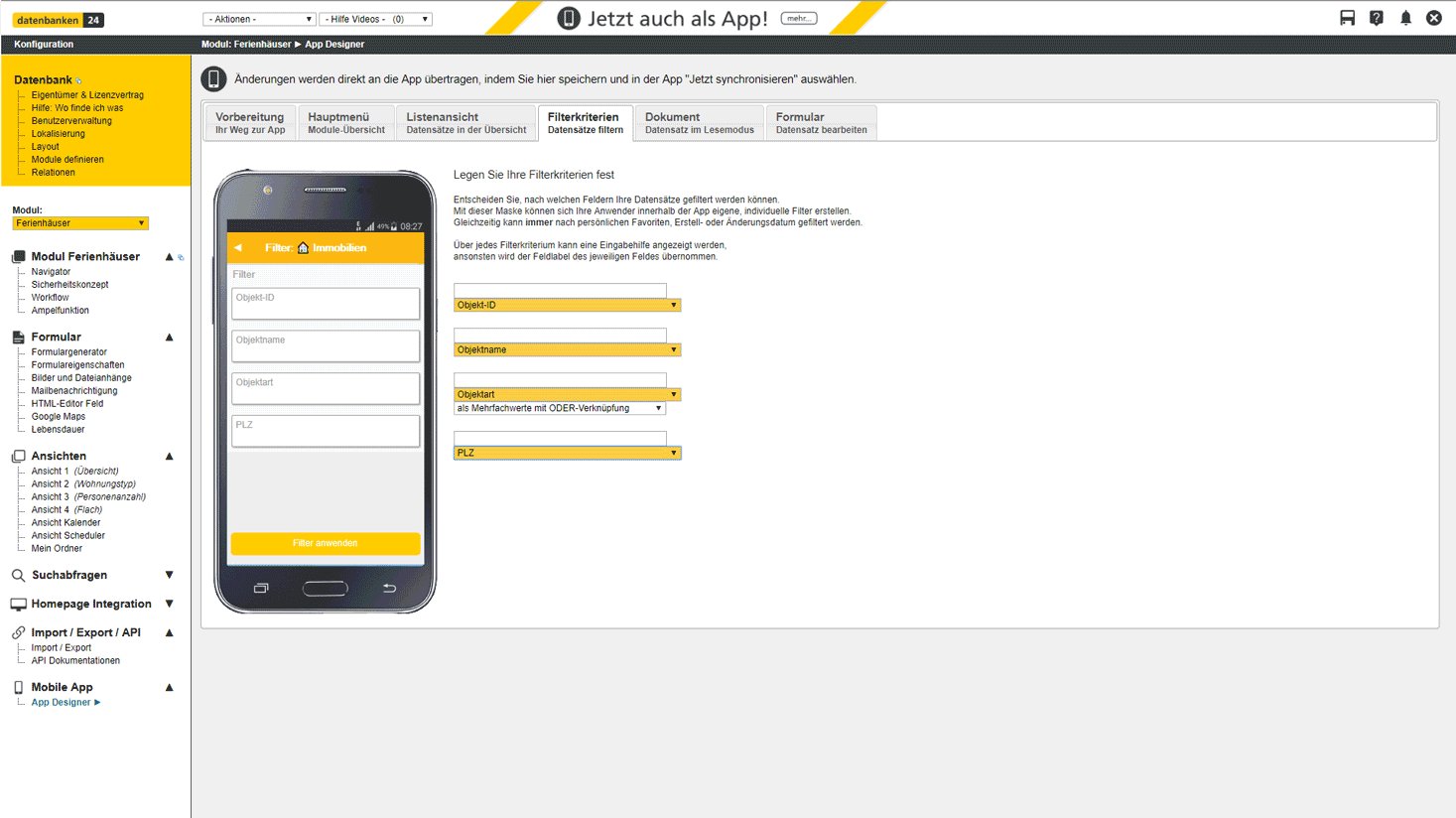
Filterkriterien
festlegen & bearbeiten
Im Abschnitt Filterkriterien können Sie bis zu vier Filterkriterien für ein Modul vorauswählen. Die gewählten Kriterien stehen dann allen Benutzern Ihrer Anwendung in der App zur Verfügung, um dort aus selbigen eigene Filter zu erstellen. Werden keine Kriterien festgelegt, haben Sie keine Möglichkeit einen eigenen Filter in der App zu erstellen. Ihnen stehen dann nur die vorkonfigurierten Filter zur Verfügung.
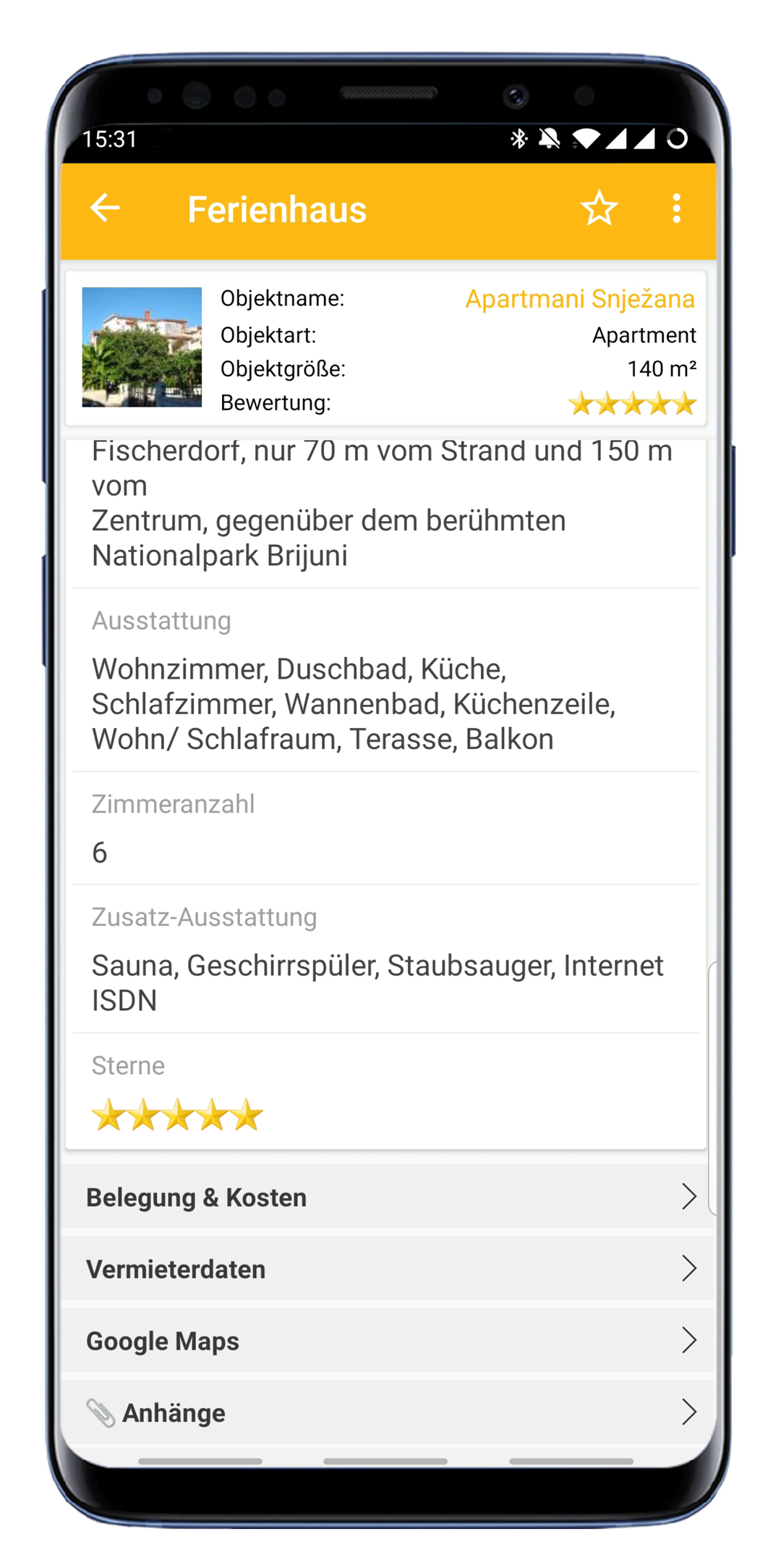
Dokument
Passen Sie die Anzeige Ihrer Datensätze an
Für die Ansicht der einzelnen Datensätze können Sie einen eigenen Titel vergeben, der bei jedem einzelnen Dokument des Moduls angezeigt wird.